What’s New in Blogger New Template Editor?

To access blogger html template editor, go to your dashboard, choose your blood, click “template” from the side bar and then click “edit html” and the new beautifully updated blogger template editor will open.
1. Line Numbering:
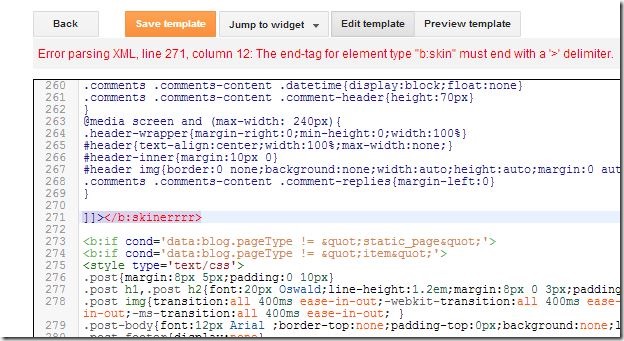
Line numbering is a cool feature. It is very helpful in identifying errors. Let me explain to you with an example. Consider the following image.
Read the message, “Error parsing XML, line 271, column 12: The end-tag for element type “b:skin” must end with a ‘>’ delimiter.” Now go to the line number 271. You can easily find the line number 271. See that there is a clear error in closing the <b:skin> tag, It must be </b:skin> instead of </b:skinerrrr>. So by providing the line numbers blogger has made our job easy.
2. Code Folding
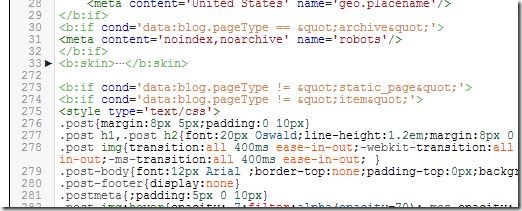
Blogger has also introduced the code folding technique. Now advanced bloggers can easily find the desired code set without scrolling the whole template. This is a technique that most of the modern template editors use and blogger has also done the same. See the following example of code folding.
in the above example you can clearly notice that the long css code (<b:skin>……</b:skin>) has been folded in just one line. To unfold the cod click on black arrow head.
3. Jump to Widget
Now this another cool feature added by the blogger team in new template editor. Now you can directly jump to the desired widget through one click. Click on “Jump to widget” tab and choose the widget that you want to edit. You will directly reach to that widget html coding.
Blogger has made the new template more colorful, more handy and easy. The blogger team is working to make its product better and better.
If you have any question feel free to ask and don’t forget to follow us on facebook, twitter and email.









No comments:
Post a Comment